What happened
On March 12th, Google incorporated a new ranking factor called INP (Interaction to Next Paint) into its Web Vitals. FID (First Input Delay) has been replaced.
INP not only evaluates the speed of the initial screen load but also the speed of site operation after a click or action.
The reason for this metric switch is straightforward — INP provides a broad assessment of site interaction. It's not just about how fast the page loads but how quickly the site operates.
The primary difference: instead of measuring only the initial interaction, INP considers all interactions. And rather than measuring just part of the delay, INP measures the full duration from the start of interaction through event handler processing until the browser can render the next frame. Thus, it assesses the response until the next rendering. INP's evaluation mechanism ensures understanding of site responsiveness.
The implementation of Interaction to Next Paint (INP) marks the largest update to the Core Web Vitals factor since its launch.
INP in Core Web Vitals
INP is part of the Core Web Vitals metrics set used by Google to assess site speed.
Core Web Vitals evaluates speed metrics of pages and is used in site ranking. It assesses three signals:
- Interaction to Next Paint — evaluates interaction speed after page load.
- Largest Contentful Paint — measures how quickly main content loads.
- Cumulative Layout Shift — checks if layout shifts after loading.
How factor works and calculating INP value
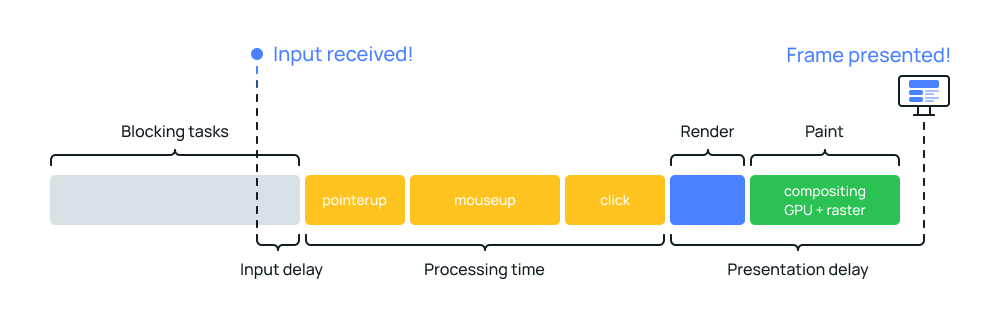
How is INP calculated? INP measures responsiveness, i.e., a page's ability to quickly respond to user interactions. INP measures how much time passes between user interaction (e.g., mouse click) and site response. If a user clicks a button and the site begins processing and rendering, the delay is part of INP.

INP is a comprehensive interaction metric. Interaction consists of three sequential delays:
- Input delay: Interaction on the page starts with data input
- Request processing: The browser responds to data input.
- Result rendering: The browser executes the request and renders the updated page.
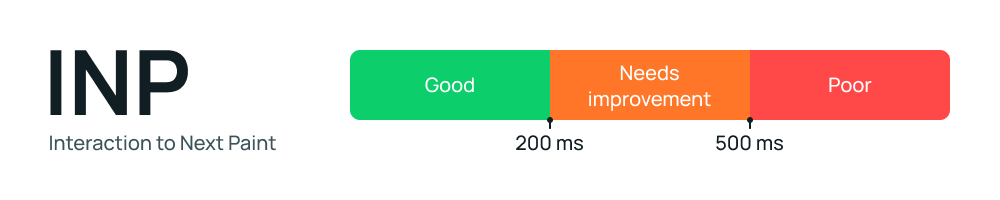
INP value should be less than 200 milliseconds. It evaluates site interaction before result rendering.
Input Delay — This refers to the delay between a user pressing a button and receiving a response from that button. For instance, when a user clicks on a "Load More" button, the website starts loading and executing analytics scripts, then delivers the desired result. This delay is part of the INP metric.
Processing Time: How quickly the website processes a request, such as loading data onto the page.
Render Delay: How quickly rendering occurs on the page after receiving data ready for display.
How optimizer to identify pages with poor INP? The metric value needs to be analyzed for both desktop and mobile site versions.
Before optimization, pages with poor metric values need to be identified.
How to Measure INP
How to determine INP value? Use free tools like PageSpeed Insights or Lighthouse. INP value may not be displayed. Websites' reports like indexoid.com lack interaction elements, so INP value isn't shown.
However, synthetic data isn't ideal. Google evaluates the metric based on CrUX database.
CrUX is the official dataset of real Web Vitals values.
According to Google's documentation, site metrics are evaluated based on how well they perform in real conditions at the 75th percentile of all page loads:
"For overall page or site performance classification, we use the 75th percentile of all visits to this page or site. The 75th percentile was chosen based on two criteria. First, the percentile should ensure that most visits to the page or site had the target level of performance. Second, outliers should not strongly influence the value of the chosen percentile."
Specific INP metric values considered good are:
- INP equal to or less than 200 milliseconds means the page has good response speed.
- INP between 200 and 500 milliseconds indicates the site needs improvement.
- INP over 500 milliseconds means the page performs poorly.
- Hovering and scrolling do not affect INP.

To gather real data, you can connect to a RUM (Real User Monitoring) service. For example, Cloudflare offers a free RUM service that collects INP as part of its dataset. Data extraction from Search Console is also possible.
How to Optimize INP
After identifying problematic pages, move to pinpointing specific issues, achievable through the free Chrome DevTools tool.
You can create an interaction record and then analyze it.
Steps:
- Open the "DevTools" tool and switch to the "Performance" tab.
- Click "Record" to start recording.
- Click any button on the page.
- Stop the recording.
- Expand "Interactions" to check for a red bar indicating site response delay.
- Expand "Main" to find specific processes causing delay.
- Above is the problem diagnostic process. Each issue should be addressed individually due to each site's uniqueness. However, typical site issues, such as using analytics systems, can be circumvented with the free Cloudflare Zaraz service.
Among basic optimization recommendations:
- Optimize long tasks if JavaScript is used on the site.
- A large DOM may require significant rendering work, and interactions often alter the DOM. It's best to avoid large, complex layouts and layout changes and minimize DOM size where possible.
- Complex CSS selectors can also cause significant work in response to user interaction.
- If your website displays a significant portion of HTML client-side using JavaScript, it's important to understand how client-side HTML rendering can affect interactivity.
Share your thoughts and questions in the comments.

Discussion